Vă întrebați cum puteți calcula un total pe baza opțiunii selectate de utilizator din formularul dvs.? Cu funcția Conversie calcule formulare puteți crea formulare cu câmpuri calculate dinamic pentru a afișa valorile calculate.
Include un Generator de calcul vizual care vă pot ajuta să creați atât calcule unice, cât și calcule complexe, de exemplu calculatoare generale, calculatoare de greutate ideală, calculatoare de calorii, estimări de prețuri pentru rezervări de hoteluri și servicii de închiriere auto, estimări de prețuri pentru întâlniri și servicii, calculatoare de împrumuturi și finanțe și multe altele.
Caracteristici
Iată ce face Conversia calculelor de formulare să prezinte un instrument puternic pentru formularele dvs.
- Interfață simplă și vizuală a calculatorului.
- Utilizați câmpuri ascunse, câmpuri de text, număr, meniu derulant, casetă de selectare sau butoane radio.
- Suportă operatori matematici precum +, -, * sau /.
- Suportă funcții matematice avansate.
- Utilizați logica condițională în calcule.
- Gestionați calculul multiplu într-un formular.
- Ascundeți câmpurile calculate.
- Folosiți calcule imbricate.
- Adăugați un prefix sau sufix la valoarea calculată.
- Stocați calculele în baza de date.
- Trimiteți valorile calculate prin e-mail.
- Creați calcule personalizate cu propria formulă.
Cum se creează un calcul
Să vedem cum puteți crea cu ușurință un calcul de formular în care afișați suma a 2 câmpuri într-un al treilea câmp așa cum se arată în imaginea de mai jos.
Pasul 1: Creați formularul
Pentru a crea un calcul, avem nevoie, desigur, de un formular cu câmpuri! În exemplul nostru, vom folosi doar 3 câmpuri Text sau Număr și un buton de trimitere. Să apelăm primul câmp numărul 1, al 2-lea câmp numărul 2 și al 3-lea pentru valoarea calculată, rezultat.
Pasul 2: activați opțiunea Calcule din cel de-al treilea câmp
Odată ce formularul este gata și câmpurile sunt adăugate la formular, faceți clic pe al treilea câmp (unde dorim să afișăm valoarea calculată), pentru a deschide setările câmpului din stânga. Derulați în jos pentru a găsi secțiunea Calcule și faceți clic pentru a o activa.
Pasul 3: Creați formula de calcul
Deși formula noastră este destul de simplă, vom folosi calculatorul Visual Builder pentru ao crea. Pașii sunt afișați în filmul animat, dar sunt descriși și în gloanțele de mai jos:
- Faceți clic pe meniul derulant Selecție câmp și adăugați primul câmp.
- Din bara de instrumente, faceți clic pentru a adăuga operatorul matematic „+” la formula noastră.
- Faceți clic din nou pe meniul derulant Selecție câmp și adăugați al doilea câmp.
- Setați opțiunea Locuri zecimale la 0.
- Opțional, puteți seta un prefix și un sufix la câmpul de calcul. Notă: Câmpul care va fi utilizat trebuie să accepte caractere, cum ar fi Câmpul text. Dacă utilizați câmpul numeric, atunci nu veți putea vedea prefixul/sufixul, deoarece acceptă doar numere.
Terminat! Salvați formularul și testați-l pe front-end.
Atribuiți valori de calcul pentru meniurile drop-down, butoanele radio și casetele de selectare
Valorile de calcul sunt utilizate în general pentru calcule și reprezintă valoarea numerică a unui câmp de intrare. Valoarea de calcul a unui câmp este diferită de valoarea sa. Valoarea unui câmp este ceea ce este trecut în trimiterea formularului final. Valoarea de calcul este cea utilizată atunci când acel câmp este utilizat într-un calcul. Această funcție este disponibilă numai în următoarele câmpuri:
- Câmp derulant
- Câmp cu alegeri multiple (radio)
- Căsuțe de selectare Câmp
Cum se atribuie valori de calcul
Pentru a atribui valori de calcul pe aceste câmpuri, selectați câmpul și faceți clic pentru a deschide setările câmpului acestuia pe ecranul din stânga. Derulați în jos până la secțiunea Opțiuni și comutați Utilizați valorile de calcul opțiune la ON.
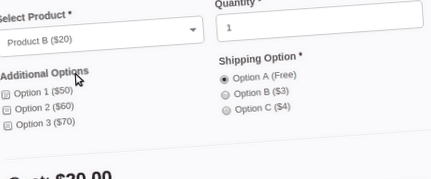
Odată ce opțiunea Utilizare valori de calcul este activată, este afișată o a treia intrare în care puteți introduce valoarea de calcul respectivă pentru fiecare opțiune.
Utilizând captura de ecran de mai sus ca șablon, dacă utilizatorul a selectat atât „Prima alegere”, cât și „A doua alegere” în partea frontală, datele din formularul salvat vor citi „first_choice” și respectiv „second_choice”. Valoarea de calcul pentru câmp ar fi 30 (10 + 20, suma valorilor de calcul ale celor două alegeri).
Formula de sintaxă
Precedența operatorului
Analizorul acceptă o gramatică destul de simplă. Este similar cu expresiile JavaScript normale, dar este mai mult orientat spre matematică. De exemplu, operatorul ^ este exponențierea, nu xor.
Adăugați un câmp HTML la formularul dvs. din secțiunea Câmpuri. Odată adăugate, deschideți setările câmpului HTML și vedeți opțiunea Valoare implicită cu editorul de text îmbogățit. Acolo, faceți clic pe cod sursa butonul găsit în bara de instrumente a editorului pentru a deschide caseta de dialog Cod sursă. Aici, va trebui să adăugăm un element HTML cu atribute specifice de date HTML care să acționeze ca un substituent pentru rezultatul calculului.
Folosind exemplul descris în secțiunea Cum se creează un calcul, să presupunem că dorim să afișăm și suma celor 2 câmpuri dintr-un element. Pentru a face acest lucru, va trebui să adăugăm următorul cod HTML:
În codul de mai sus, definim aceeași formulă pe care am folosit-o în câmpul Ascuns folosind atributul data-calc în timp ce setăm textul implicit la 0. Când o valoare a oricăruia dintre câmpurile noastre de formular se schimbă, calculul îl vom face rulați din nou și rezultatul va fi afișat în cadrul elementului nostru HTML.
Utilizarea valorii calculate dintr-un alt câmp
Deși calculul nostru funcționează, nu este atât de eficient. Suma celor 2 câmpuri este deja calculată în câmpul Ascuns, deoarece este comandată înainte de câmpul HTML. Nu ar fi mai bine să trageți valoarea deja calculată din câmpul Ascuns și să o afișați în elementul nostru HTML în loc să rulați același calcul din nou și din nou? Din motive de simplitate, codul nostru poate fi rescris ca:
În codul actualizat, setăm formula de calcul pentru a se potrivi cu valoarea rezultat câmp care în momentul declanșării calculelor va avea deja valoarea calculată, deoarece calculele sunt executate de sus în jos. Comportamentul utilizării valorii calculate a altui câmp într-un calcul este cunoscut sub denumirea Calculing Nesting.
Atribute HTML acceptate
Mai jos puteți găsi o listă a atributelor HTML pe care le puteți utiliza pentru a personaliza un calcul în linie.
| date-calc | Formula de sintaxă | Text |
| precizie de date | Definiți precizia zecimalelor | Întreg |
| date-prefix | Adăugați text la începutul valorii calculate | Text |
| date-sufix | Adăugați text la sfârșitul valorii calculate | Text |
întrebări frecvente
Cum se utilizează datele din baza de date într-un calcul?
Pentru a include informații despre baza de date într-un calcul, va trebui să adăugați un câmp Ascuns la formular și să completați în prealabil valoarea acestuia folosind PHP în timpul evenimentului Pregătire formular. Pentru a afla cum puteți face acest lucru, consultați ghidul Scripturilor PHP. Apoi, veți putea utiliza câmpul ascuns în calcul.
Cum se utilizează un parametru șir de interogare într-un calcul?
Pentru a utiliza un parametru de șir de interogare într-un calcul, trebuie mai întâi să adăugați un câmp ascuns la formular, să setați valoarea acestuia cu eticheta inteligentă a șirului de interogare și apoi să utilizați acel câmp ascuns în calcul.
Când sunt procesate calculele?
Calculele sunt procesate în browser în timpul încărcării paginii și de fiecare dată când se modifică valoarea unui câmp. În acest fel, ne asigurăm că rezultatele sunt actualizate live oferind utilizatorului o experiență excelentă. Din motive de securitate, calculele sunt reluate în timpul depunerii pentru a preveni manipularea și manipularea ilegală a câmpului.
În ce ordine sunt evaluate formulele asociate câmpurilor calculate?
De fiecare dată când se modifică valoarea unui câmp, un eveniment este declanșat pentru a recalcula toate câmpurile de sus în jos, astfel încât fiecare valoare să fie adăugată consecutiv.
- Produs A: 15 | Preț = 15
- Produsul B: 20 | Preț = 35
- Produsul C: 10 | Preț = 45
- Preț = 45
Cum se utilizează enunțuri condiționale într-un calcul?
Să presupunem că ați creat un formular pentru a vinde o carte și doriți să acordați o reducere specială de 30% atunci când cuantificarea este de 3 sau mai mult. Există 2 moduri de a face acest lucru:
1. Utilizarea operatorului ternar (x? Y: z)
2. Folosind metoda if built-in if (condiție, valoare dacă este adevărată, valoare dacă este falsă) care acceptă 3 argumente.
Pot efectua calcule cu date?
Din păcate, acest lucru nu este încă acceptat. Este ceva din lista noastră de sarcini, dar nu există ETA în momentul în care această funcție va fi disponibilă. Până atunci, puteți utiliza o soluție alternativă cu un mic fragment JavaScript care vă poate ajuta să calculați diferența dintre 2 câmpuri de date.
Soluție JavaScript pentru calcularea diferenței dintre 2 date
- Adăugați 2 câmpuri de dată/oră la formular și adăugați clasele fp_check_in și, respectiv, fp_check_out la Clasa CSS setare.
- Adăugați un câmp ascuns la formularul dvs. și setați cheia de câmp la number_of_days pentru a stoca zilele dintre cele 2 date.
- Plasați următorul cod Javascript în opțiunea Cod personalizat a formularului dvs., care poate fi găsită în formularul -> Design -> panoul Avansat.
După ce ați terminat cu ghidul de mai sus, puteți utiliza câmpul ascuns num_of_days în calculele câmpului.
De ce câmpul conține valoarea anterioară decât cea calculată în prezent?
Dacă utilizați JavaScript pentru a completa un câmp ascuns pe care îl utilizați apoi în calculul altui câmp, este posibil să constatați că acesta din urmă nu își actualizează valoarea, deoarece afișează valoarea anterioară a câmpului ascuns. Acest lucru se datorează faptului că calculele nu rulează după actualizarea câmpului ascuns. Va trebui să declanșați calculele imediat după ce schimbați valoarea câmpului ascuns.
Mai jos puteți afla cum să declanșați calculele pentru a rula din nou când actualizați un câmp:
De asemenea, puteți declanșa calculele pe formularul în sine:
- Rețete de fasole verde congelată - mărfuri de câmp
- Calcule bomboane Numere vii!
- Interpretarea pe teren a datelor de teledetecție a pământului și a sondajelor pe teren în Republica Moldova
- Făină de ovăz Field Berry THM E - Nordul Nordului
- Federația interzice singurul atlet rus de atletism din Rio - Capital Gazette