În design, greutatea vizuală este noțiunea că elementele de design au greutăți variate; adică unele obiecte, chiar și pe un mediu bidimensional, pot părea mai grele decât altele. Greutatea vizuală este un concept puternic care ne permite să creăm ierarhie vizuală, simetrie, echilibru și armonie în design. Atunci când este aplicat strategic, conceptul de greutate vizuală ne poate ajuta să orientăm atenția privitorului către locurile pe care le dorim într-un design. Acest articol acoperă conceptul de greutate vizuală și factorii care o afectează. Alegerea unei culori pentru elementele site-ului dvs. are mai multă știință în spate decât utilizarea unui generator de culoare aleatoriu.
Ce este greutatea vizuală?
Greutatea vizuală se învârte în jurul ideii că elementele distincte dintr-un design au greutate diferită una față de cealaltă. Uneori greutatea vizuală este evidentă, cum ar fi în cazul în care obiectele mai mari par mai grele decât obiectele mai mici, deoarece ocupă mai mult spațiu. În anumite cazuri, nu este atât de tăiat și uscat, cum ar fi în cazul culorii. Unele culori pot părea mai grele și mai dominante decât altele. De exemplu, pe un fundal alb, comparați negru pur cu o culoare albastru deschis pentru bebeluși: instinctiv, care dintre voi vi se pare mai grea din punct de vedere vizual?
Principalii factori de greutate vizuală pe care îi vom discuta sunt:
- Culoare
- Contrast
- Luminozitate/întuneric
- mărimea
- Densitate
- Complexitate
Greutatea vizuală este puternic legată de simetrie. Pentru a realiza simetria și echilibrul în design, vom dori să facem obiectele să pară egale în greutate vizuală.
Pentru a atrage atenția asupra anumitor obiecte (sau pentru a scoate accentul pe altele), vom dori să aruncăm în mod intenționat balanța și să creăm o ierarhie vizuală, astfel încât focalizarea să se schimbe în zonele pe care le intenționăm.
Să analizăm acum câțiva dintre principalii factori care afectează greutatea vizuală.
Culoare
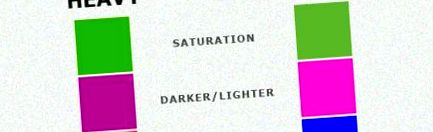
Culoarea este o parte importantă a designului și chiar și în modelele negre, albe sau gri, lipsa culorii face o declarație în sine. Culoarea are multe proprietăți care pot afecta greutatea vizuală a unui obiect față de altele din design, cum ar fi saturația, luminozitatea/întunericul și nuanța.
Majoritatea a ceea ce putem intui despre greutatea culorii este adevărat; pare instinctiv să știm că o culoare este mai grea decât cealaltă. De exemplu, mai multe culori saturate vor atrage mai multă atenție decât culorile nesaturate. Culorile mai închise adoptă, de asemenea, o poziție mai mare decât omologii lor mai deschise pe fundaluri de culoare deschisă.
Hue este o proprietate a culorii pe care psihologii încep să o realizeze abia recent pentru a avea greutăți vizuale diferite. Chiar și cu o saturație completă și o lumină egală, două culori, cum ar fi roșu și albastru (prezentate în imaginea de mai sus), pot părea să aibă greutăți vizuale diferite. Cu toate acestea, roșu și albastru, potrivit studiilor discutate în articolul Greutatea roșie mai mult decât albastrul, au o greutate vizuală foarte apropiată, iar studiile au variat în ceea ce privește care este de fapt mai greu.
Cu toate acestea, în afară de nuanță, există mai multe proprietăți de culoare care sunt mult mai evidente în ceea ce privește efectele lor asupra greutății vizuale. De exemplu, roșul este mai greu și va atrage mai multă atenție decât galbenul sau portocaliul cu saturație scăzută. În exemplul de mai jos, putem vedea cum am putea echilibra greutatea vizuală a elementelor folosind alți factori, cum ar fi complexitatea vizuală și dimensiunea. Forma roșie a inimii din stânga are o greutate mult mai mare, deoarece este mai mare și culoarea sa este mai vibrantă. Pentru a încerca să echilibrăm piesa, putem plasa mai multe obiecte pentru a crea o zonă care are mai multă complexitate vizuală.
Iată câteva culori care sunt în general considerate a avea greutăți vizuale variate, aranjate de la cele mai grele la cele mai ușoare:
- Roșu (cel mai greu)
- Albastru
- Verde
- portocale
- Galben (cel mai deschis)
Contrast
Contrastul este o parte importantă a designului și poate ajuta anumite caracteristici să iasă în evidență mai mult decât altele. Elementele cu mai mult contrast între acesta și fundalul său vor fi mai proeminente decât cele cu puțin contrast cu culoarea sa de fundal. Utilizarea contrastului poate menține ierarhia vizuală și lizibilitatea.
În exemplul de mai jos, putem vedea că partea stângă este mai proeminentă/mai grea decât dreapta, deoarece are un contrast mai mare în prim-plan/fundal.
Pentru a crea echilibru vizual și a face ambele părți egale între ele în ceea ce privește greutatea, am putea folosi alți factori, cum ar fi culoarea, dimensiunea, complexitatea și așa mai departe.
Luminozitate/Întuneric
Culorile mai închise au o greutate mult mai mare decât cele mai deschise. Luminozitatea și întunericul sunt instrumente puternice pentru echilibrarea proiectelor.
Psihologii nu sunt siguri de ce vedem culorile mai închise ca fiind mai grele. Într-un studiu, au descoperit că mulți oameni au găsit o imagine mai naturală atunci când nuanța mai închisă era în partea de jos. Instinctul conform căruia obiectele mai grele ar trebui să fie în partea de jos și cele mai ușoare în partea de sus imită pe cel al lumii fizice în care gravitația atrage obiecte mai grele în partea de jos.
Mărimea este un factor evident de greutate vizuală deoarece, în lumea fizică, un obiect mai mare decât altul (dacă sunt același tip de obiect) va fi în mod natural mai greu și va ocupa mai mult spațiu fizic.
Ce puteți face pentru a echilibra greutatea vizuală în cazul dimensiunii? Puteți contrabalansa un element de design mai mare cu mai multe elemente mai mici sau puteți da elementului mai mic o culoare și/sau un contrast mai greu, de exemplu. Dacă un obiect urmează să fie un punct focal principal în proiectare, atunci este bine să-l măriți. Acesta este motivul pentru care vedem adesea butoane supradimensionate de îndemn, care sunt mai mari decât elementele din jur; sunt încercări de a atrage atenția utilizatorului în scopul creșterii ratelor de conversie.
Proporție și densitate
În lumea fizică, obiectele mai dense (sau mai compacte) sunt mai grele decât obiectele mai puțin dense, mai dispersate. Putem realiza acest concept în reprezentări grafice utilizând mai puțin spațiu între obiecte.
Rețineți că, în timp ce excesul de spațiu alb dintr-un set de obiecte poate face ca zona să pară mai ușoară în ceea ce privește greutatea vizuală, având o mulțime de spațiu alb în jurul său încă atrage atenția din cauza contrastului în jurul locației sale.
Complexitate
Formele sau modelele mai complexe par mai grele din punct de vedere vizual în comparație cu formele mai simple. Un obiect simplu, precum cel din dreapta din imaginea de mai jos, poate fi preluat și înțeles aproape instantaneu, în timp ce elementul din stânga acestuia necesită mai mult timp pentru a fi procesat. Și pentru că un element necesită mai mult timp pentru a fi procesat, trebuie să-l privim mai mult și, astfel, ne ocupă mai mult atenția.
În design, complexitatea vizuală poate proveni din textura suprafeței, imagini fotografice și modele repetate.
rezumat
Greutatea vizuală este un concept care se bazează puternic pe instinctele designerului. Este afectat de ceea ce suntem expuși în lumea fizică în care greutatea este exprimată în mărime și densitate și în care culoarea evocă anumite răspunsuri emoționale (adesea datorate factorilor culturali). Atingerea ierarhiei vizuale, a simetriei și a armoniei de proiectare se bazează pe modul în care utilizăm factorii de greutate vizuală, în acord cu ceilalți. O recomandare pe care o am este să fiu atentă atunci când aleg culori, deși unele mărci sau colegii au culori de marcă pe care le folosesc pentru orice! În majoritatea circumstanțelor, explicarea unor astfel de lucruri clienților vă va permite să percepeți un preț mai mare pentru designul dvs. web, deoarece vă arată că sunteți cu adevărat un expert pe această temă.
Continut Asemanator
- Utilizarea structurii puterii și Gestalt pentru ierarhia vizuală
- Spațiu negativ în aspectele paginilor web: un ghid
- Ghidul final pentru încadrarea în rețea a site-urilor web
- Categorii conexe: Web Design
Cariere WebFX
Alăturați-vă misiunii noastre de a oferi servicii de marketing digital de vârf în industrie companiilor din întreaga lume - totul în timp ce vă construiți cunoștințele personale și creșteți ca persoană.
- Pierderea în greutate Lasă vara asta să-ți ardă caloriile, nu tu
- Pierderea în greutate Cantitatea șocantă de calorii; zahăr în băutura fierbinte preferată REVELAT
- Trucuri pentru scăderea în greutate Periați-vă frecvent dinții
- Cele mai bune 10 aplicații pentru numărarea caloriilor - Slăbiți cu cele mai bune aplicații din 2020 (actualizate) Cunoașteți-vă telefonul mobil
- Încercând să câștig în greutate Iată cum ar trebui să arate mesele tale STACK